AI 摘要
开心宝正在获取 AI 生成的摘要…
简介
这是一个登录框美化教程,详细记录了本站美化的关键修改点,主要防止自己遗忘、修改了哪些内容,哪些对应哪些,从而、确保能够轻松恢复原状。🤭😁
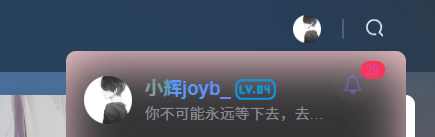
效果预览
图片预览
![图片[1]-自定义下拉登录框美化-打造个性化的用户登录体验-记录](https://joyb.cc/wp-content/uploads/2024/08/20240820004128550-2024-08-20-00_41_06-_≧▽≦_你又回来啦!-和另外-6-个页面-个人-Microsoft-Edge.jpg)
视频预览
代码部署
在主题根目录inc/functions/zib-header.php 搜索以下代码可快速定位:
$href .= '<a href="javascript:;" class="signin-loader">将以下代码注释:“ // ”
$href .= '<div class="flex jsa header-user-href">';
$href .= '<a href="javascript:;" class="signin-loader"><div class="badg mb6 toggle-radius c-blue">' . zib_get_svg('user', '50 0 924 924') . '</div><div class="c-blue">登录</div></a>';
$href .= !zib_is_close_signup() ? '<a href="javascript:;" class="signup-loader"><div class="badg mb6 toggle-radius c-green">' . zib_get_svg('signup') . '</div><div class="c-green">注册</div></a>' : '';
$href .= '<a target="_blank" rel="nofollow" href="' . add_query_arg('redirect_to', esc_url(zib_get_current_url()), zib_get_sign_url('resetpassword')) . '"><div class="badg mb6 toggle-radius c-purple">' . zib_get_svg('user_rp') . '</div><div class="c-purple">找回密码</div></a>';在注释的下方添加以下代码:二选一即可,如下图
$href .= '<img src="你的图片链接" class="mascot signin-loader"><p>主人,请点击头像登录后查看哦~</p><div class="flex jsa header-user-href">';$href .= '<img src="你的图片链接" class="mascot signin-loader"><p class="explain">主人,请点击头像登录后查看哦~</p><div class="flex jsa header-user-href">';![图片[2]-自定义下拉登录框美化-打造个性化的用户登录体验-记录](https://joyb.cc/wp-content/uploads/2024/08/20240820005403588-2024-08-20-00_53_41-1Panel.jpg)
自定义css
.mascot {
display: block;
height: auto;
width: 150px;
margin: 0 auto 20px;
}
.explain {
height: 20px;
font-size: 12px;
line-height: 20px;
color: #999999;
display: block;
text-align: center;
white-space: nowrap;
-o-text-overflow: ellipsis;
text-overflow: ellipsis;
overflow: hidden;
}将自定义css添加到后台,至此不出意外就能达到上述预览图效果
© 版权声明
文章法典(文章版权声明)
- ◆ 领地名称:开心宝要塞(开心宝)
- ◆ 永久坐标:https://joyb.cc
- ◆ 部分知识来自冒险者笔记,仅供修习参考(本站文章部分内容来源于网络,仅供学习参考,如有侵权请联系站长删除)
- ◆ 资源配方不构成建造建议(本站资源不构成任何投资建议,仅代表个人观点)
- ◆ 发现危险物品请立即通知卫兵(严禁发布违法信息,访客发现请立即举报)
- ◆ 失效传送门请告知管理员更新(资源链接失效请联系我们,我们会及时更新)
THE END