AI 摘要
开心宝简介
引用APlayer和MetingJS库在侧边栏添加可调用网易云音乐&腾讯音乐的播放器
APlayer v1.10.1 : https://github.com/DIYgod/APlayer
MetingJS : https://github.com/metowolf/MetingJS
- APlayer 是一个简洁漂亮、功能强大的 Html5 音乐播放器
- MetingJS 是为 APlayer 添加网易云、QQ音乐等支持的插件
安装很简单,一共需要调用三个文件: APlayer.min.js APlayer.min.css Meting.min.js
Meting.js 依赖 APlayer.js,扩展了 APlayer.js 的功能,能够使 APlayer.js 加载网易云音乐、QQ 音乐、虾米音乐中的歌单
效果演示
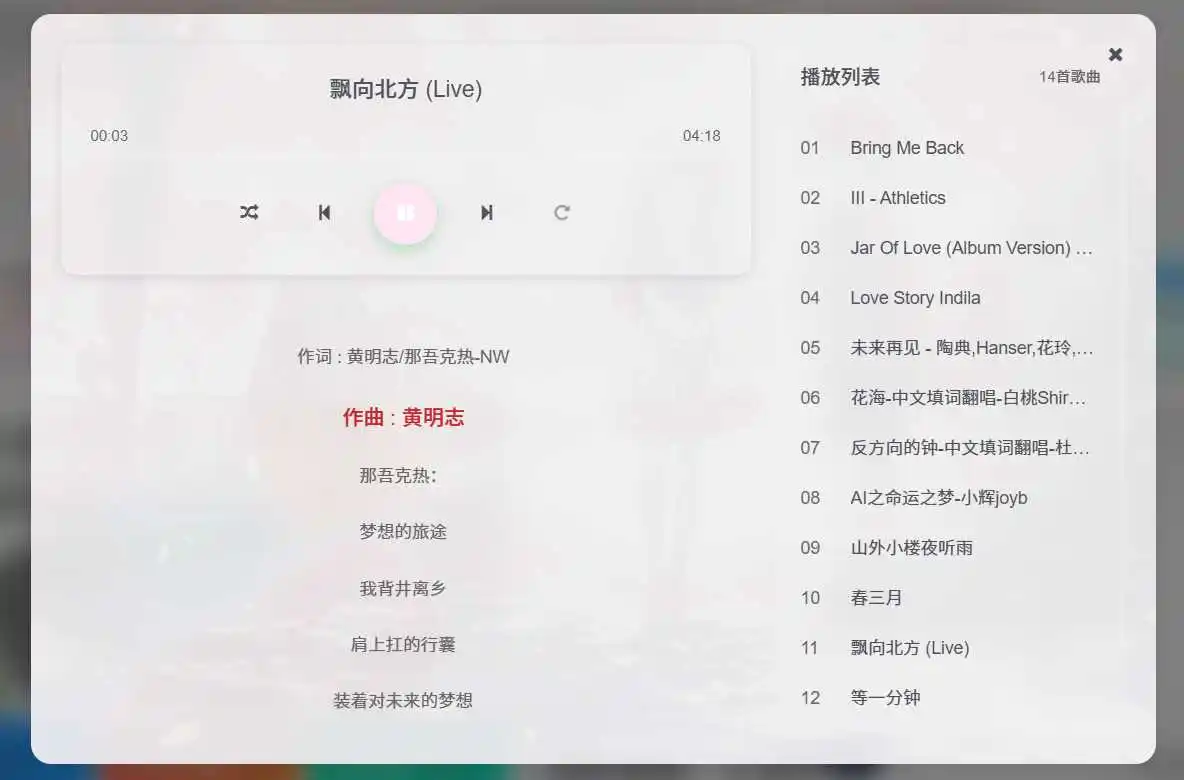
![图片[1]-侧边栏添加可调用网易云音乐&腾讯音乐的播放器-记录](https://bad.joyb.cc/file/1730022363775_20240818075801492-音乐播放器.gif)
教程开始
在主题的functions.php文件中添加CSS和JS(引入APlayer和MetingJS库)
function enqueue_aplayer_and_metingjs() {
wp_enqueue_style('aplayer-css', 'https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css');
wp_enqueue_script('aplayer-js', 'https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js', array(), null, true);
wp_enqueue_script('meting-js', 'https://cdn.jsdelivr.net/npm/meting@2.0.1/dist/Meting.min.js', array(), null, true);
}
add_action('wp_enqueue_scripts', 'enqueue_aplayer_and_metingjs');![图片[2]-侧边栏添加可调用网易云音乐&腾讯音乐的播放器-记录](https://joyb.cc/wp-content/uploads/2024/08/20240818074807772-2024-08-18-07_47_53-1Panel-和另外-8-个页面-个人-Microsoft-Edge-1024x412.jpg)
这段代码的作用是将APlayer和MetingJS的CSS样式表和JavaScript文件引入到网站中,以便在页面上使用这些库。
代码详解
1. enqueue_aplayer_and_metingjs 函数
- 这是一个自定义函数,负责将APlayer和MetingJS的外部资源(CSS和JavaScript文件)加载到WordPress的页面中。
2. wp_enqueue_style
wp_enqueue_style('aplayer-css', 'https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css');- 这个函数用于注册并加载一个CSS文件。
'aplayer-css'是一个唯一的句柄,用于标识这个样式表。'https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css'是样式表的URL。- 通过这个函数,能确保这个CSS文件在需要的页面中正确加载。
3. wp_enqueue_script
wp_enqueue_script('aplayer-js', 'https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js', array(), null, true);- 这个函数用于注册并加载一个JavaScript文件。
'aplayer-js'是一个唯一的句柄,用于标识这个脚本。'https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js'是脚本文件的URL。array()表示此脚本没有任何依赖的其他脚本。如果有依赖的脚本,可以在数组中列出它们的句柄。null是脚本的版本号,可以用来强制浏览器重新加载新的脚本版本。null表示不指定版本号。true表示将脚本放置在页面的底部(即在</body>标签之前),以确保页面的其他内容在脚本加载前被渲染。这有助于提升页面加载速度。wp_enqueue_script('meting-js', 'https://cdn.jsdelivr.net/npm/meting@2.0.1/dist/Meting.min.js', array(), null, true);- 与上面的
wp_enqueue_script类似,加载的是 MetingJS 的 JavaScript 文件。
4. add_action
add_action('wp_enqueue_scripts', 'enqueue_aplayer_and_metingjs');add_action是一个 WordPress 钩子函数,用于将enqueue_aplayer_and_metingjs函数挂载到wp_enqueue_scripts钩子上。wp_enqueue_scripts是 WordPress 中的一个动作钩子,专门用于在适当的时候加载样式表和脚本。- 通过这个钩子,WordPress 会在正确的时机(通常是在页面加载时)自动调用
enqueue_applayer_and_metingjs函数,从而确保APlayer和MetingJS的资源被加载到页面中。
在侧边栏添加<meting-js>标签
- 前往WordPress后台,进入外观 > 小工具,添加一个“Custom HTML”小工具。
- 在小工具中粘贴以下代码:
<meting-js style="color: #000" class="meting" server="netease" type="playlist" volume="1" id="8829630010" fixed="false"
autoplay="false" loop="all" order="random" preload="auto" list-folded="true" list-max-height="300px" lrc-type="0">
</meting-js>要将音乐来源从腾讯音乐改为网易云音乐,你需要将 server="tencent" 修改为 server="netease"。这样可以让播放器从网易云音乐获取歌曲或播放列表。如果你需要固定在网页左下角可以修改 fixed=”true”
<meting-js>详细解释属性详解
style="color: #000":- 用于设置播放器的样式属性。这里设置了颜色为黑色 (
#000),这个颜色将应用到播放器的文本或其他相关元素上。
- 用于设置播放器的样式属性。这里设置了颜色为黑色 (
class="meting":- 设置标签的 CSS 类名为
meting,这可以帮助通过自定义 CSS 样式来进一步控制播放器的外观和布局。
- 设置标签的 CSS 类名为
server="netease":- 指定音乐来源服务器。在这里,
netease表示音乐将从网易云音乐获取。其他可能的值包括tencent(腾讯音乐)和kugou(酷狗音乐)等。
- 指定音乐来源服务器。在这里,
type="playlist":- 指定播放器加载的音乐类型。
playlist表示加载的是一个播放列表。其他可能的类型包括song(单曲)和album(专辑)等。
- 指定播放器加载的音乐类型。
volume="1":- 设置播放器的初始音量。
1表示最大音量(100%),0.5表示50%的音量,依此类推。
- 设置播放器的初始音量。
id="8829630010":- 这是网易云音乐中的播放列表 ID。播放器将根据这个 ID 从网易云音乐加载对应的播放列表。
fixed="false":- 控制播放器是否固定在页面的底部。如果设置为
true,播放器会固定在屏幕底部,不随页面滚动而移动。设置为false则播放器会出现在页面的当前插入位置,并随页面滚动。
- 控制播放器是否固定在页面的底部。如果设置为
autoplay="false":- 控制播放器是否自动播放。设置为
false表示页面加载时不会自动播放音乐;true则会在页面加载后自动开始播放。
- 控制播放器是否自动播放。设置为
loop="all":- 设置播放列表循环模式。
all表示循环播放列表中的所有歌曲。其他可能的值包括one(单曲循环)和none(不循环)。
- 设置播放列表循环模式。
order="random":- 设置播放顺序。
random表示随机播放列表中的歌曲。其他可能的值包括list(按列表顺序播放)。
- 设置播放顺序。
preload="auto":- 设置音频文件的预加载行为。
auto表示浏览器会尽量预加载音频文件,以减少播放时的延迟。其他可能的值包括none(不预加载)和metadata(仅加载元数据)。
- 设置音频文件的预加载行为。
list-folded="true":- 控制播放列表是否默认折叠。
true表示播放列表初始状态为折叠,用户需要点击展开以查看列表。false则默认展开播放列表。
- 控制播放列表是否默认折叠。
list-max-height="300px":- 设置播放列表的最大高度。如果播放列表的高度超过这个值,列表将变为可滚动的,最大高度在这里被设置为 300 像素。
lrc-type="0":- 控制歌词显示模式。
0表示不显示歌词。其他值可以包括1(嵌入的 LRC 歌词)和3(匹配外部 LRC 歌词)。
- 控制歌词显示模式。
添加短代码的方式
除了上述方式,你还可以将代码放入一个WordPress短代码中,然后在侧边栏小工具中调用该短代码以实现上述效果
在functions.php中添加短代码功能
function aplayer_meting_shortcode() {
return '<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/meting@2.0.1/dist/Meting.min.js"></script>
<meting-js style="color: #000" class="meting" server="netease" type="playlist" volume="1" id="8829630010" fixed="false"
autoplay="false" loop="all" order="random" preload="auto" list-folded="true" list-max-height="300px" lrc-type="0">
</meting-js>';
}
add_shortcode('aplayer_meting', 'aplayer_meting_shortcode');在侧边栏调用短代码即可
- 在侧边栏的小工具中,添加
[aplayer_meting]短代码。
总结
这段代码的作用是将APlayer和MetingJS的CSS样式表和JavaScript文件引入到网站中,以便在页面上使用这些库。这样,当你在WordPress的侧边栏或页面中使用 <meting-js> 标签时,播放器能够正常工作。这是一种标准的方式来在WordPress中加载外部资源,确保页面的性能和功能。
文章法典(文章版权声明)
- ◆ 领地名称:开心宝要塞(开心宝)
- ◆ 永久坐标:https://joyb.cc
- ◆ 部分知识来自冒险者笔记,仅供修习参考(本站文章部分内容来源于网络,仅供学习参考,如有侵权请联系站长删除)
- ◆ 资源配方不构成建造建议(本站资源不构成任何投资建议,仅代表个人观点)
- ◆ 发现危险物品请立即通知卫兵(严禁发布违法信息,访客发现请立即举报)
- ◆ 失效传送门请告知管理员更新(资源链接失效请联系我们,我们会及时更新)